Bühne
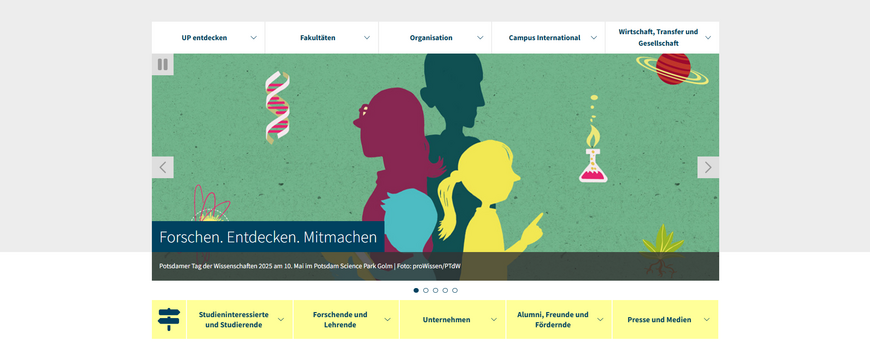
Die Bühne ist der größte Teaser einer Einstiegsseite mit Bühne (große Webprojekte „mit Bühne“). Sie liegt fest oberhalb von Inhalts- und Newsspalte und bietet einen klaren, visuellen Einstieg in die wichtigsten Themen Ihres Webprojekts.
Auf einen Blick
- Seitentyp: Einstiegsseite mit Bühne (große Webprojekte „mit Bühne“)
- Anzahl: pro Einstiegsseite maximal eine Bühne
- Varianten: einzelnes Bild oder Slideshow
- Slides: bis zu 10 möglich
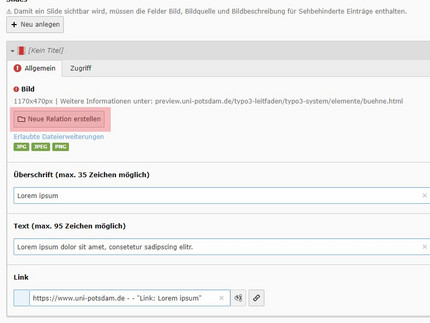
- Pflichtangaben pro Slide: Bild, Überschrift (max. 35 Zeichen), Caption (max. 95 Zeichen)
- Link: optional; bei gesetztem Link führt Klick auf Bild oder Titel zur Zielseite
- Bildformat: mind. 1170 × 470 px (bzw. dieses Seitenverhältnis)
Inhalte pro Slide
Ein Slide besteht aus:
- Bild (Pflicht)
- Überschrift (Pflicht)
- Caption/Beschreibungstext (Pflicht)
- Link (optional)
Bedienung
1) Bühnenelement anlegen
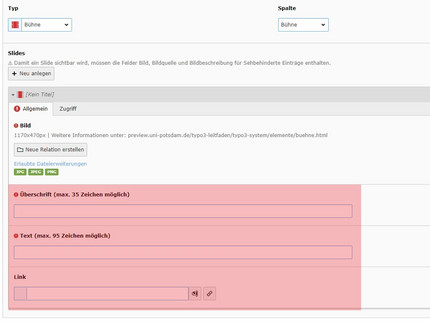
2) Slide anlegen (für Einzelbild oder Slideshow)
- Legen Sie pro gewünschtem Bühnenbild einen Slide über „+ Neu anlegen“ an.
- Es öffnen sich die Slide-Einstellungen. Felder mit rotem Ausrufezeichen sind Pflichtfelder – ohne diese können Sie nicht speichern.
- Tragen Sie Überschrift und Text (Caption) ein.
- Optional: hinterlegen Sie ein Linkziel (siehe nächster Schritt).
Hinweis: Für eine Bühne „mit einem einzelnen Bild“ legen Sie entsprechend nur einen Slide an.
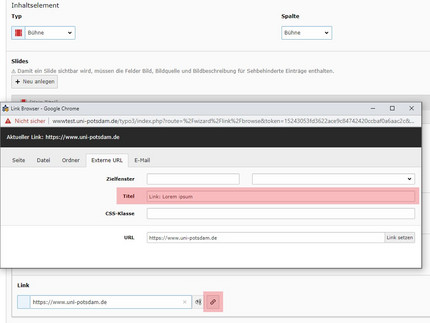
3) Link setzen (optional) – Link-Titel immer pflegen
Wenn Sie ein Linkziel setzen:
- Tragen Sie das Linkziel ein und öffnen Sie über das Link-Icon die Link-Einstellungen.
- Pflegen Sie immer den „Link-Titel“ (Barrierefreiheit): Beschreiben Sie klar, wohin der Link führt und ggf. ob sich ein neues Fenster öffnet oder ob es ein Download ist (z. B. „PDF, 7,5 MB“).
- Bestätigen Sie mit „Link setzen“.
Hinweis: Der Link-Titel wird an die Bildbeschreibung (Alt-Text) automatisch angehängt. Formulieren Sie ihn daher so, dass beides zusammen gut lesbar ist
4) Bild hinzufügen („Relation erstellen“)
5) Bildausschnitt (Cropping) prüfen
Wenn der Bildausschnitt nicht passt, nutzen Sie die Cropping-Funktion im Backend und prüfen Sie die Darstellung anschließend auch in der mobilen Ansicht.
6) Metadaten (Quelle/Alt-Text) prüfen – FAL vs. Überschreiben
Metadaten (z. B. Bildquelle/Urheber, Alt-Text) sollten korrekt gepflegt sein. Wie Sie Metadaten an der Datei (FAL) pflegen und wann ein Überschreiben im Inhaltselement sinnvoll ist, ist auf der Seite „Datei-Metadaten pflegen (FAL)“ beschrieben.
Für die Arbeit im Slide ist wichtig:
- Über das Stift-Symbol „Metadaten dieser Datei bearbeiten“ gelangen Sie zu den Datei-Metadaten (FAL).
- Unterhalb des Bildes können (je nach Feld) Metadaten für diese konkrete Verwendung angepasst werden – gezielt und sparsam.
7) Slides sortieren oder entfernen (Praxis)
- Sortieren: Ordnen Sie bei einer Slideshow die Slides so, dass die wichtigsten Inhalte zuerst kommen (Sortierung erfolgt im Backend in der Slide-Liste/Listenansicht).
- Entfernen: Entfernen Sie Slides, die nicht mehr benötigt werden, statt die Slideshow immer weiter wachsen zu lassen (max. 10 ist möglich, aber selten sinnvoll).
Vorlagenbilder („000 up-images2021“)
Wenn Sie zentrale Vorlagenbilder nutzen, finden Sie Hinweise zur Verwendung (inkl. „Metadaten sind vorhanden, können bei Bedarf im Element überschrieben werden“) auf der Seite „Vorlagenbilder „000 up-images2021“.