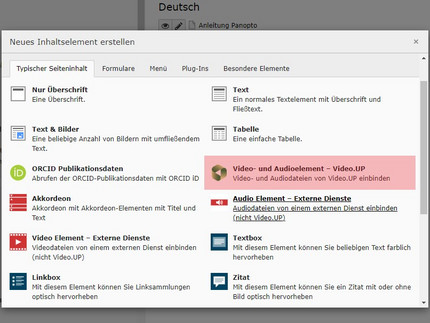
Video- und Audioelement - Video.UP
Mit dem Inhaltselement „Video- und Audioelement – Video.UP“ binden Sie Videos oder Audios aus der Video- und Streamingplattform Video.UP in Ihren TYPO3-Auftritt ein.
Wichtig:
- Video-/Audiodateien nicht in der TYPO3-Dateiablage speichern, sondern direkt auf Video.UP.
- Wenn Ihre Datei nicht auf Video.UP liegt, nutzen Sie stattdessen Audio Player bzw.Video Player (über vollständige URL zu mp3/mp4).
Auf einen Blick
Spalten: nutzbar in Inhaltsspalte und Nachrichtenspalte.
Voraussetzung: Das Medium liegt bereits auf Video.UP (Upload über TYPO3 ist nicht möglich).
Freigabe in Video.UP: für die Einbindung auf „Öffentlich (nicht aufgeführt)“ oder „Öffentlich im Internet“ stellen.
Pflichtfeld in TYPO3:Video ID.
Bedienung
Voraussetzung zur Einbindung eines Videos in das TYPO3-System ist, dass sich Ihr Video bereits auf der Video.UP-Plattform befindet. Ein Upload direkt über TYPO3 ist nicht möglich.
Stellen Sie die Freigabe des Videos, das Sie in TYPO3 einbinden möchten, innerhalb von Video.UP auf "Öffentlich (nicht aufgeführt)" oder "Öffentlich im Internet". Weitere Informationen zu diesem Thema finden Sie auf der Seite Freigeben und Teilen von Videos.
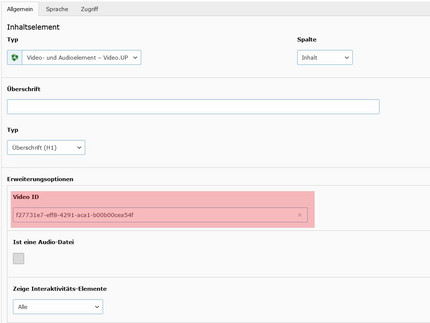
Schritt 2: Video ID eintragen
- Tragen Sie im Feld „Video ID“ die ID aus der Video.UP-URL ein.
- Sie steht in der Viewer-URL hinter ".aspx?id=".
Beispiel: Bei dem Video mit der Webadresse https://videoup.uni-potsdam.de/Panopto/Pages/Viewer.aspx?id=f27731e7-eff8-4291-aca1-b00b00cea54f ist die Video ID somit: f27731e7-eff8-4291-aca1-b00b00cea54f
Schritt 3: Einstellungen (optional
- Ist eine Audio-Datei: Aktivieren Sie diese Option, erhalten Sie einen schmaleren Video-Player. Dieser eigent sich, wenn es sich lediglich um eine Tonspur handelt und sollte daher auch ausschließlich für Audio-Dateien verwendet werden. Beachten Sie zu diesem Thema bitte auch die u.s. Frage "Wie erstelle ich ein Hintergrundbild, wenn ich lediglich eine Audiospur habe?".
- Zeige Interaktivitäts-Elemente: Standardmäßig bindet der Player die zur Verfügung stehenden Interaktivitätselemente mit ein. Diese können von den Betrachtenden über eine Schaltfläche am unteren Rand des Videos eingeblendet werden. Sie können diese Funktion deaktivieren oder beschränken auf "Suche und Bewertungen".
- Setzt die Startzeit des Videos (in Sekunden): Bei Bedarf können Sie hier eine abweichende Startseite für Ihr Video hinterlegen.
- Text: optionaler Text unter dem Player.