Link-Karte
Die alten Elemente Linkbox, Linkbox für die Newsspalte und Schnelleinstieg werden durch die neue Link-Karte ersetzt. Diese Karte dient der übersichtlichen Darstellung von Links. Sie bündelt die Funktionen der drei Elemente, ist klar strukturiert und vielseitig einsetzbar.
Was ist eine Link-Karte?
Link-Karten im TYPO3-CMS sind eine innovative Methode zur Anzeige von Links auf Ihrer Website. Sie sind visuell ansprechend und benutzerfreundlich gestaltet. Sie bestehen aus einer Kombination von URLs und Texten, die zusammen als ein interaktives Element angezeigt werden. Diese Karten sind ideal, um wichtige Informationen prägnant zu präsentieren, weil sie Besucher Ihrer Website intuitiv zu einem Klick anregen.
Die Vorteile von Link-Karten sind vielfältig:
- Visuelle Attraktivität: Link-Karten verwandeln einfache Links in ansprechende visuelle Elemente, die die Aufmerksamkeit der Besucher auf sich ziehen. Dies ist besonders hilfreich auf Übersichtsseiten oder bei der Bewerbung von Inhalten.
- Benutzerfreundlichkeit: Durch die klare Struktur und das intuitive Layout erleichtern Link-Karten den Nutzern die Navigation auf Ihrer Website. Sie machen es einfacher, wichtige Informationen schnell zu erfassen und zu interagieren.
- Flexibilität: Unser TYPO3-System bietet eine Vielzahl von Varianten für Link-Karten. Sie können in der Inhaltsspalte und der Nachrichtenspalte eingesetzt werden.
- Mobile Responsiveness: Unsere gut strukturierten Link-Karten sind nicht nur für Desktop-Benutzer, sondern auch für mobile Geräte optimiert, was eine konsistente Benutzererfahrung über verschiedene Plattformen hinweg gewährleistet.
- Erhöhte Interaktivität: Durch den Einsatz von Icons und kurzen Beschreibungen fördern Link-Karten die Interaktion und erhöhen die Klickrate.
Insgesamt sind Link-Karten im TYPO3 eine effektive Möglichkeit, Ihre Inhalte zu präsentieren und die Benutzererfahrung zu verbessern. Sie kombinieren Ästhetik mit Funktionalität und tragen dazu bei, Besucher effizient durch Ihre Website zu führen.
Darstellungsvarianten der Link-Karte
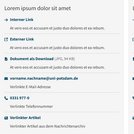
- Variante 1: Link-Karte in der Inhaltsspalte mit einer spaltenbreiten Box
- Variante 2: Link-Karte in der Inhaltsspalte mit zwei gleich breiten Boxen
- Variante 3: Link-Karte in der Inhaltsspalte mit zwei Boxen (33:66)
- Variante 4: Link-Karte in der Inhaltsspalte mit zwei Boxen (66:33)
- Variante 5: Link-Karte in der Inhaltsspalte mit drei gleich breiten Boxen
- Variante 6: Link-Karte in der Inhaltsspalte mit vier gleich breiten Boxen
- Variante 7: Link-Karte in der Inhaltsspalte mit fünf gleich breiten Boxen
- Variante 8: Link-Karte in der Nachrichtenspalte mit einer spaltenbreiten Box
Funktionen auf einen Blick
Unsere Link-Karten im TYPO3-System sind vielseitige, anpassbare Elemente, die es Ihnen ermöglichen, Links auf Ihrer Website strukturiert und ansprechend zu präsentieren. Hier sind die wesentlichen Punkte für die Erstellung und Verwaltung von Link-Karten. Diese Richtlinien helfen Ihnen, effektive Link-Karten zu erstellen und zu bearbeiten, die sowohl funktional als auch optisch ansprechend sind:
- Überschrift: Jede Link-Karte muss eine Überschrift haben. Diese ist ein Pflichtfeld mit einer Zeichenbegrenzung von 100 Zeichen. Im Frontend kann die Überschrift entweder ausgeblendet oder als H2-Überschrift (Standard) angezeigt werden.
- Linkfelder: Für die Linkliste verwenden wir sogenannte IRRE-Elemente (Inline Relational Record Editing), also strukturierte Eingabefelder statt des Rich Text Editors (RTE). Es muss mindestens ein Link angegeben werden. Die Anzahl der Links ist nicht begrenzt, aber aus Gründen der Übersichtlichkeit empfehlen wir, nicht mehr als fünf Links pro Karte zu verwenden. Die früheren festen Begrenzungen für den Linktext (zum Beispiel 60 Zeichen) wurden aufgehoben. Stattdessen gelten jetzt die Feldlängen aus der Datenbank: Der Linktext kann bis zu 255 Zeichen lang sein, die optionale Linkbeschreibung bis zu 1024 Zeichen. Für eine gute Lesbarkeit und Darstellung empfehlen wir jedoch, den Linktext auf maximal 60 Zeichen und die Beschreibung auf etwa 500 Zeichen zu begrenzen. Neu ist außerdem, dass jetzt auch News-Artikel direkt verlinkt werden können, da sie im Linkbrowser verfügbar sind.
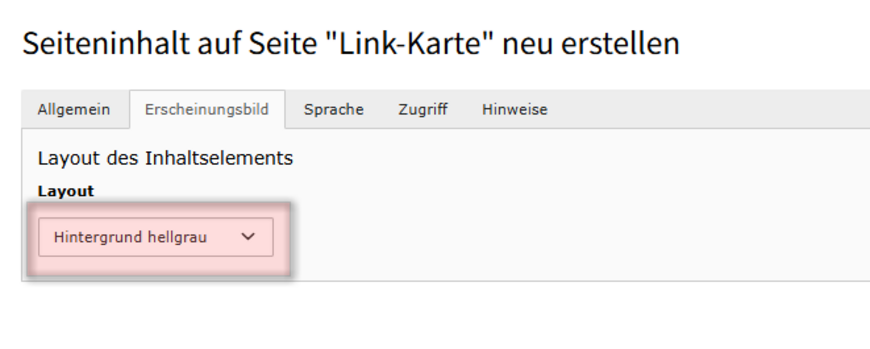
- Hintergrundfarbe: Die Hintergrundfarbe der Link-Karten kann individuell festgelegt werden. Möglich sind keine Farbe, hellgrau (Standard), hellblau, gelb oder dunkelblau.
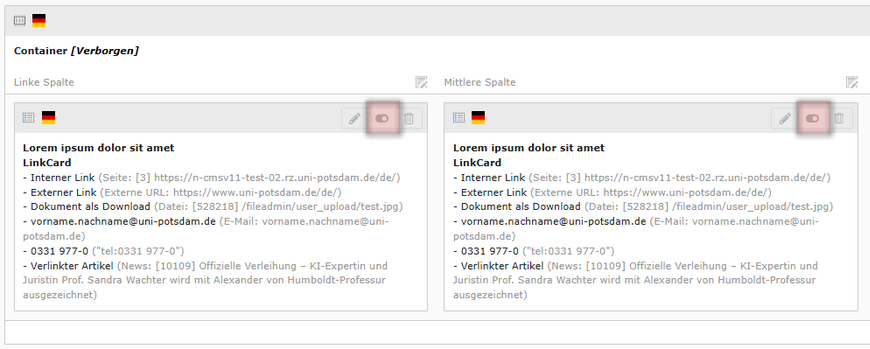
- Layout: Innerhalb von Containern werden Link-Karten, unabhängig von ihrer individuellen Länge, gleich hoch dargestellt, um ein harmonisches Erscheinungsbild zu gewährleisten. Container ermöglichen zudem maximal fünf Link-Karten nebeneinander oder neben anderen Elementen.
- Spaltennutzung: Link-Karten können sowohl in Inhalts- als auch Nachrichtenspalten verwendet werden, ebenso innerhalb von Containern.
- ToTop-Links: Link-Karten sind nicht für ToTop-Links geeignet, da sie zu klein sind, um diese Funktion sinnvoll darzustellen.
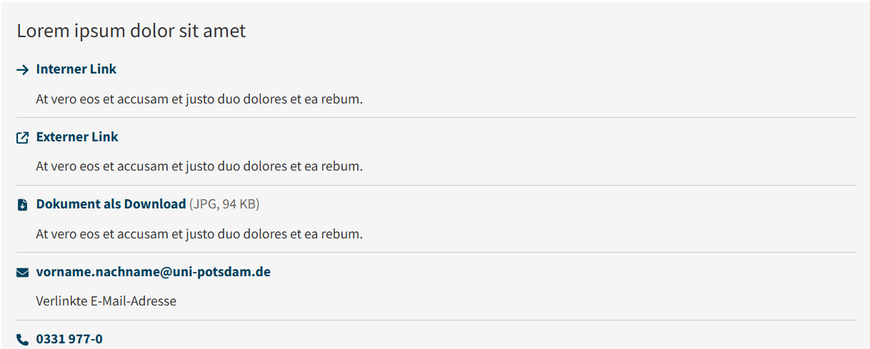
- Features: Unsere Link-Karten bieten eine verbesserte Vorschau im Backend – inklusive Dateiinfos bei Dateilinks. Die Link-Karte erkennt automatisch, ob ein Link intern oder extern ist – also ob er zur eigenen Website gehört oder zu einer externen Seite führt. Als interne Links gelten alle Verlinkungen auf die Hauptdomain der Universität Potsdam "https://www.uni-potsdam.de" oder auf die zugehörige Subdomain der Universitätsbibliothek "https://www.ub.uni-potsdam.de/". Alle anderen Zieladressen werden als externe Links behandelt. Passend zum Linktyp wird automatisch ein Symbol (Icon) angezeigt: Für interne Links das Intern-Icon, für externe das Extern-Icon. Zusätzlich stehen weitere Icons für verschiedene Linkarten zur Verfügung – z. B. für E-Mail, Telefon, News und Dateilinks.
Anlegen von Link-Karten
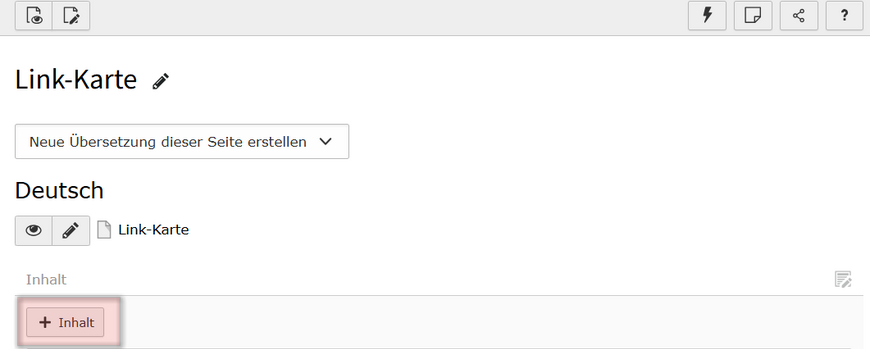
Auf der gewünschten Seite klicken Sie entweder auf das "+ Inhalt"-Symbol oder auf „Neues Inhaltselement hinzufügen“, um ein neues Element zu erstellen.
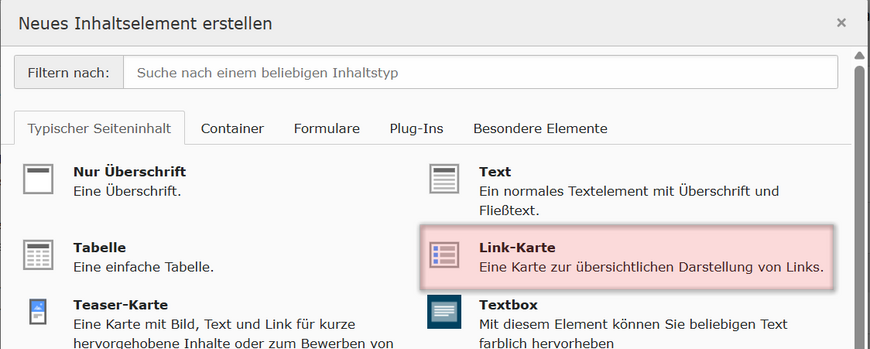
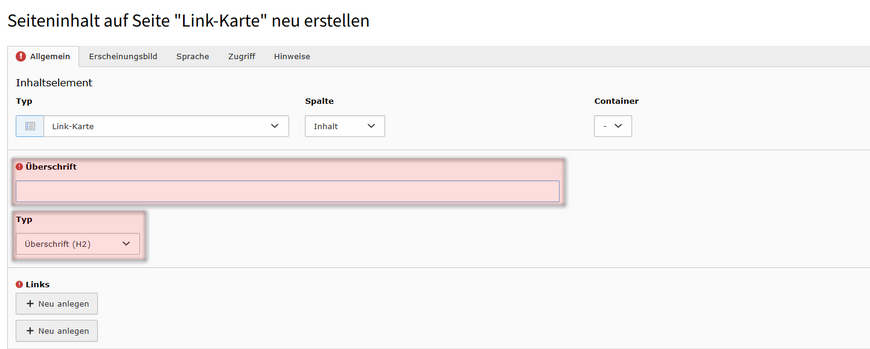
In der Auswahl der angezeigten Inhaltselemente wählen Sie den Typ „Link-Karte“.
Geben Sie eine Überschrift für Ihre Link-Karte ein. Beachten Sie die Zeichenbegrenzung von 100 Zeichen. Entscheiden Sie, ob die Überschrift im Frontend ausgeblendet oder als H2 angezeigt werden soll.
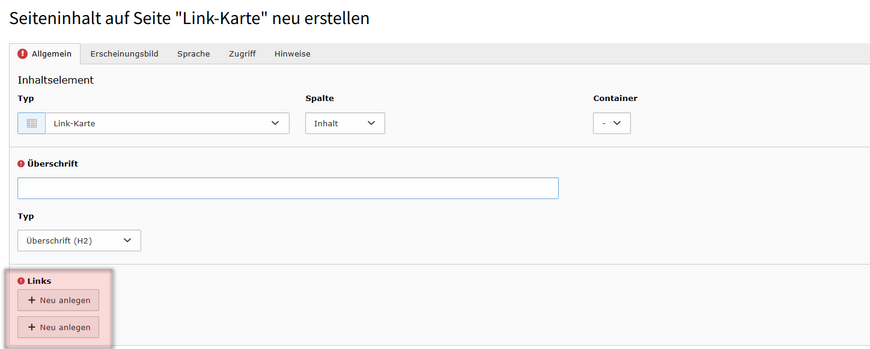
Statt des Rich Text Editors (RTE) verwenden Sie die vorgesehenen IRRE-Elemente, um Links zu Ihrer Karte hinzuzufügen. Mindestens ein Link ist erforderlich. Klicken Sie auf „Neu anlegen“.
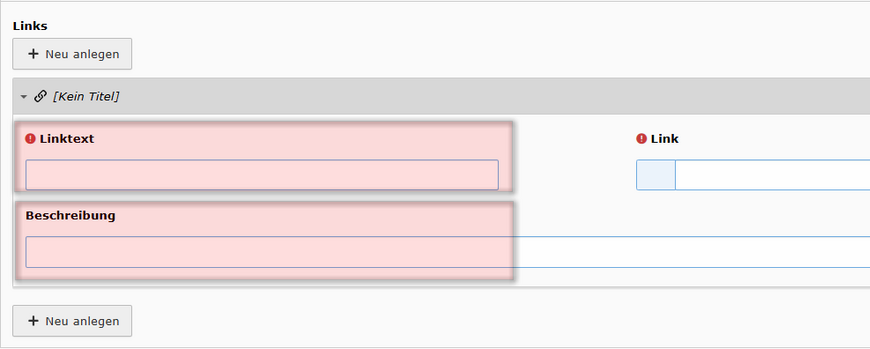
Geben Sie den erforderlichen Linktext und die URL ein. Optional können Sie eine Beschreibung für jeden Link hinzufügen. Nutzen Sie den Linkbrowser, um auch Dateien, E-Mail-Adressen, Telefonnummern oder News-Artikel zu verlinken.
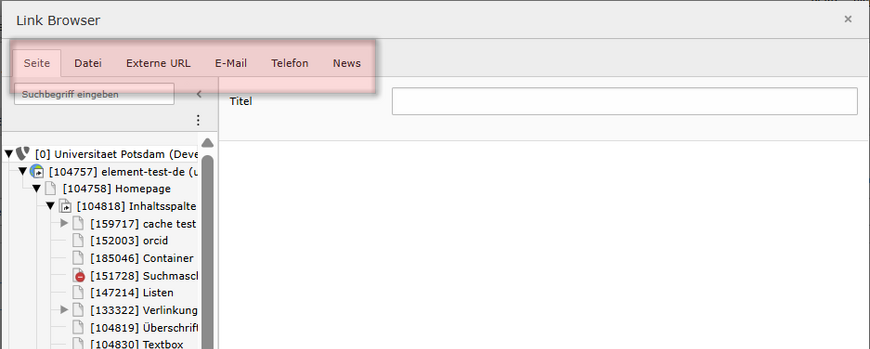
Nutzen Sie den Linkbrowser, um auch Dateien, E-Mail-Adressen, Telefonnummern oder News-Artikel zu verlinken.
Wählen Sie im Reiter „Erscheinungsbild“ aus den Optionen keine Farbe, hellgrau (default), hellblau, gelb oder dunkelblau als Hintergrundfarbe für Ihre Link-Karte.
Falls die Link-Karte innerhalb eines Containers benötigt wird, stellen Sie sicher, dass sie entsprechend positioniert ist. Prüfen Sie die maximale Kartenanzahl im Container – bis zu fünf Karten nebeneinander sind möglich. Speichern Sie Ihre Einstellungen und schauen Sie sich die Link-Karte im Frontend an, um sicherzustellen, dass alle Inhalte korrekt angezeigt werden. Achten Sie darauf, dass die Link-Karte(n) selbst, als auch ggf. der Container sichtbar geschaltet sind.