Layoutelemente
Das Layout besteht im Kern aus diesen Elementen. Je nach Template (Seitentyp) kann die Darstellung einiger Elemente abweichen.
Header (Kopfzeile)
Als Header (1) wird der obere Bereich der Website bezeichnet. Er beinhaltet die wichtigsten Bereichskennungen und Navigationselemente.
Logobereich (2)
Der Bereich beinhaltet die Abbildung des Universitäts- bzw. Fakultätslogos und des Webseitentitels. Das Logo verlinkt auf allen Seiten auf die globale Startseite der Universität Potsdam. Der Titel wird links neben dem Logo platziert und ist für jede Organisationseinheit editierbar. Er verlinkt auf die Einstiegsseite des Webprojektes der Organisationseinheit. Oberhalb des Logobereichs wird ein einfarbiger Balken als Indikator für die aktive Organsiationseinheit angezeigt (Uni-Blau bzw. Fakultätsfarben).
Meta-Menü (3)
Wichtige inhaltlich übergeordnete Informationen und Funktionen werden im Meta-Menü abgebildet. Es ist reserviert für globale Seitenlinks wie Uni-Homepage, Index A-Z, Sitemap, Sprachauswahl und Suche o.ä.
Die Sprachwahl zeigt die aktive Sprache an. Bei Klick öffnet sich ein Menü mit weiteren verfügbaren Sprachen.
Das Eingabefeld der Suchfunktion wird bei Klick auf das Lupe-Icon horizontal auf- und zugeklappt.
Globales Menü (4)
Das globale Menü ist als Dropdown-Menü auf allen Seiten unverändert sichtbar und bietet dem Besucher einen schnellen Einstieg in universitätsweite Themen.
Die Struktureinrichtungen der Universität Potsdam müssen alle zuvor aufgeführten Header-Elemente in ihr Webprojekt integrieren.
Menüs des Inhaltsbereiches
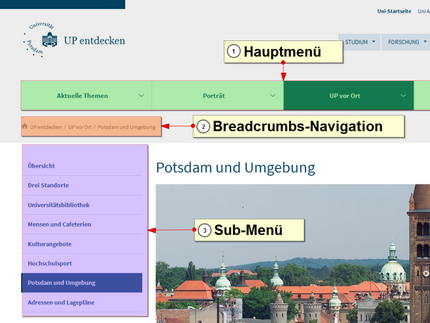
Das System unterscheidet je nach Template (Seitentyp) zwischen drei unterschiedlichen Menüs- dem Hauptmenü (bei allen Seitentypen vorhanden) sowie der Breadcrumbs-Navigation und dem Submenü (nur bei „Detailseite 2-Spalter“ und „Detailseite 3-Spalter“).
Hauptmenü (1)
Das Hauptmenü der Organsiationseinheit befindet sich auf allen Seiten in fester Position unterhalb des Headers. Menüpunkte mit Aufklappfunktion bilden die Einstiegsthemen/-seiten ab. Es können zwei bis fünf Spalten mit maximal jeweils zehn Einstiegen abgebildet werden.
Empty Parents
Die übergeordneten Menüpunkte repräsentieren jeweils eine Seite mit Unterseiten; werden aber im Hauptmenü nicht als klickbare Seiten geführt, um eine Doppelbelegung von Ausklappfunktion und Seitenlink zu vermeiden. Diese Seiten besitzen nur Unterseiten und sind selbst praktisch leer (empty parents).
In einer Sitemap und Breadcrumbs-Navigation werden diese Seiten als hierarchisch korrekte Elternseiten mit Seitenlink dargestellt, was dazu führt, dass der Benutzer eine leere Seite angezeigt bekäme. Daher ist es wichtig, diese übergeordneten Seiten als Weiterleitungslinks auf eine ihrer Unterseiten einzurichten. Es wird empfohlen, jeweils zur ersten Unterseite weiterzuleiten.
Soll damit nicht unmittelbar auf eine Unterseite mit konkretem Inhalt weitergeleitet werden, empfiehlt es sich, eine Übersichtsseite anzulegen, welche als Einstiegsseite für den aktiven Seitenbereich funktioniert. Diese Übersichtsseite kann Teaser-Elemente zu den auf gleicher Navigationsebene befindlichen Seiten enthalten und bietet Nutzern, die über eine Suchmaschine direkt auf Unterseiten tieferer Ebenen gelangen, einen zusätzlichen Überblick.
Breadcrumbs-Navigation (2)
Auf allen Seiten, ausgenommen vom Seitentyp „Einstiegsseite“, wird unterhalb des Hauptmenüs ein Navigationspfad angezeigt (sog. „Brotkrumenpfad“). Ausgehend von der Einstiegsseite der Organisationseinheit (Icon „Haus“ und Bereichstitel) bis in die Ebene der aktiven Seite werden die Seiten aller Ebenen mit ihrem Seitenlink angezeigt.
Alle Items in den Breadcrumbs sind verlinkt.
Auch im Menü "versteckte" Seiten werden jetzt im Brotkrumenpfad angezeigt. Daher sollte ein Navigationstitel bei langen Seitennamen nun auch bei im Menü versteckten Seiten gesetzt werden.
Sub-Menü (3)
Das Sub-Menü (sog. „Untermenü“) bildet Menüpunkte untergeordneter Seiten beginnend ab der zweiten Navigationsebene ab. Es befindet sich unterhalb des Hauptmenüs links neben der Inhaltsspalte. Im Seitentyp „Einstiegsseite“ wird das Sub-Menü nicht angezeigt.
Menüpunkte aktiver Seiten werden farblich hervorgehoben. Für eine schnelle Navigation innerhalb der Seitenäste haben Menüpunkte von Seiten mit
Unterseiten eine Aufklappfunktion. Enthält die aktive Seite Unterseiten, sind diese initial aufgeklappt.
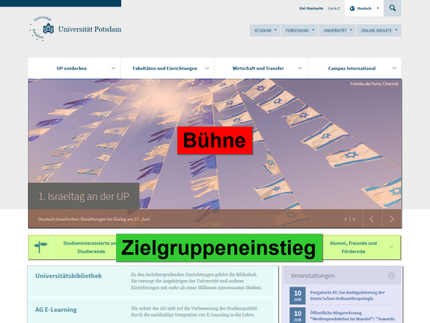
Bühne und Zielgruppeneinstieg
Diese Elemente kommen beim Seitentyp „Startseite/Einstiegsseite“ zum Einsatz. Die Bühne ist dabei ein Pflichtelement, der Zielgruppeneinstieg kann optional hinzugefügt werden.
Bühne
Dieses Element bietet einen markanten, visuellen Einstieg und verstärkt den Charakter der Seite als Startseite eines Webprojektes. Die Bühne kann ein bis zehn Bildelemente mit Überschrift, Kurzbeschreibung (Teasertext) und Link beinhalten.
Hinweise zu den Einsatzmöglichkeiten und zur Bedienung der Bühne
Zielgruppeneinstieg
Als optionales Inhaltselement bietet der Einstieg Zielgruppen einen direkten Zugang zu besonders wichtigen Informationen. Dafür müssen mindestens zwei und maximal fünf Zielgruppen mit je mindestens einem Link hinterlegt werden.
Hinweise zu den Einsatzmöglichkeiten und zur Bedienung des Zielgruppeneinstiegs
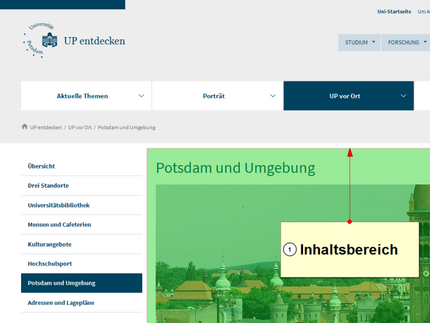
Inhaltsbereich
Die Inhaltsspalte ist zentraler Ort für Inhaltselemente, die je nach Seitentyp (Einstiegsseite, Übersichtsseite, Detailseite) variieren können.
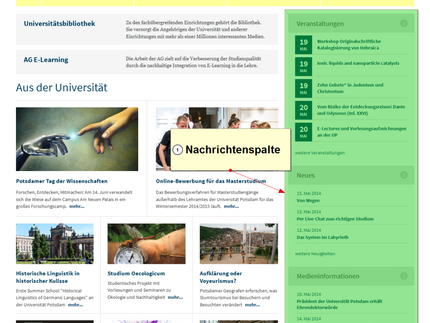
Je nachdem, ob eine Seitenvorlage mit oder ohne Nachrichtenspalte gewählt wurde, verändert sich die Spaltenbreite. Alle Inhaltselemente passen sich der Seitenvorlage entsprechend an.
Im Inhaltsbereich werden die Kerninhalte der Webseite präsentiert.
Hinweise zum Schreiben von Webtexten
Hinweise zu den Einsatzmöglichkeiten und zur Bedienung der Elemente der Inhaltsspalte
Nachrichtenspalte
Die Nachrichtenspalte befindet sich immer rechts neben der Inhaltsspalte. Im Seitentyp Detailseite 2-Spalter ist die Spalte ausgeblendet.
Elemente der Nachrichtenspalte haben zur Aufgabe, den Zielgruppen Zusatzinformationen zur aktiven Seite anzubieten. Teaser-Elemente aus aktuellen Ressorts (z.B. Medieninformationen, Veranstaltungen) und Inhaltselemente (z.B. Freitext-mit/ohne-Grafik, Video-Element, Schnelleinstieg) können innerhalb der Spalte frei platziert werden.
Es wird empfohlen, die Spalte nicht mit zu vielen und/oder kontextfremden Inhalten zu füllen.
Hinweise zu den Einsatzmöglichkeiten und zur Bedienung der Elemente der Nachrichtenspalte
Footer (Fußzeile)
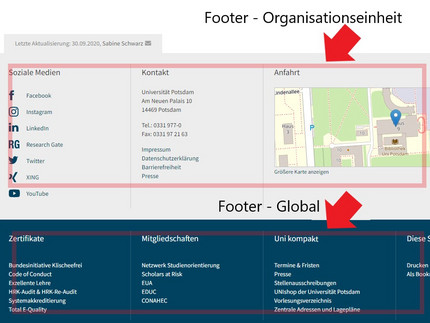
Der Footer bildet seitenübergreifende Inhalte ab und befindet sich auf allen Seiten immer am Seitenende. Oberhalb des Footers werden für jede Seite der letzte Bearbeitungsstand und Bearbeiter angezeigt (Datum, Vor- und Nachname verlinkt mit E-Mail-Adresse).
Das Feld mit Datum und Redakteur wird nicht auf Seiten mit automatisch generierten Inhalten angezeigt (z.B. Übersichtsseiten von Neuigkeiten, Sitemap, A-Z, Fehlerseiten u.ä.). Es wird empfohlen, auf diesen Seiten den letzten Bearbeitungsstand mit einem Text-Modul einzutragen.
Footer Organisationseinheit (1)
Der obere Teil des Footers beinhaltet Informationen der Organisationseinheiten.
Spalte 1: Soziale Medien (obligatorisch)
Diese Spalte beinhaltet die zentralen Social-Media-Profile der Universität Potsdam. Hinweise zur Einbindung von dezentralen Social-Media-Profilen finden Sie auf der Seite Darstellung der Social-Media-Profile im TYPO3-System.
Spalte 2: Kontakt (obligatorisch)
In dieser Spalte werden die Kontaktdaten (Anschrift, Telefonnummer, Fax, E-Mail-Adresse) der Organisationseinheit hinterlegt.
Zusätzlich müssen immer die folgenden Links angegeben werden:
- Impressum
- Datenschutzerklärung
- Barrierefreiheit
Diese Verlinkungen werden von den Systembetreuern in Ihren Webprojekten hinterlegt und sind durch die Redaktionsmitglieder nicht bearbeitbar.
Spalte 3: Anfahrt (obligatorisch)
Das Anfahrtsmodul ermöglicht die Einbindung von Geo-Koordinaten, sodass der Marker in der Karte punktgenau auf den Standort der Einrichtung (Markierung des Hauses auf dem jeweiligen Campus) gesetzt werden kann.
Sofern noch nicht erfolgt, teilen Sie uns bitte mit, welche Hausanschrift (Standort, Nummer des Hauses) für den Kartenausschnitt in der Fußzeile Ihres Webprojekts verwendet werden soll.
Footer Global (2)
Der untere Teil des Footers bildet globale Inhalte der Universität Potsdam in Form einfacher Linklisten ab und ist für die Organisationseinheiten nicht veränderbar.
Spalte 1: Zertifikate (obligatorisch)
Links zu Zertifikaten und Auszeichnungen der Universität Potsdam
Spalte 2: Mitgliedschaften (obligatorisch)
Links zu Mitgliedschaften der Universität Potsdam
Spalte 3: Uni kompakt (obligatorisch)
Auflistung von oft gesuchten Inhalten innerhalb der Universität Potsdam
Spalte 4: Diese Seite (obligatorisch)
Funktionslinks wie „Drucken“, „Als Bookmark speichern“ und „RSS-Feed abonnieren.